
こんにちはもち君です
僕は6年間公務員として働いていましたが、現在はWEB制作会社の一員として、サイトの制作を行っています
前職では、パソコンのスキルは皆無、プログラミング未経験の僕が、
1年間で就職できるまでに行ったことや勉強方法について紹介していきたいと思います
独学で勉強をしてきて、何を勉強すれば良いのか、どういう勉強が効率的か、調べても分からない情報が多々あったので、
WEBデザイナーを目指している方の勉強の参考になれればと思います
個人の感想としては、サイト制作を目指している方であれば、最低でも1年間は必要かなと感じました
エンジニアに関する記事で、3カ月や半年でなれたという経験談がありますが、
よっぽどの努力家か天才の方、もしくはSESと呼ばれる派遣社員として働いている方なのかなと思いました
ちなみにSESは、派遣される会社によって当たり外れがあったり、自分のやりたいことと異なる可能性が高いのでおすすめしません
当記事では、フロントエンドエンジニア、コーディングを主としたWEBデザイナー(サイト制作のコーディングにあたる部分)を目指している方向けの記事となります
現在のスキル・1年間の成長について
未経験、スキル皆無の僕が1年間の勉強で、これくらいのサイトを制作できるようになりました
https://keigo-portfolio.com
エンジニアになるために絶対に必要な知識
HTML
HTMLとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略です。
コンピュータが理解できる、マークアップをするための言葉です。
マークアップとは、もともと雑誌や新聞の編集用語で、文章構成の指示のことを指します。
「この文章はタイトルです」「この3つの文章が1セットで記事です」というような、注釈のようなものです。

Web制作では、ホームページ上に表示をしたい文章や写真などの情報に対し、HTMLという言葉で、コンピュータに文章構成を指示することから始まります
CSS
CSSは、HTMLと組み合わせて使用する言語です。
HTMLがウェブページ内の各要素の意味や情報構造を定義するのに対して、CSSではそれらをどのように装飾するかを指定します。
例えば、ウェブページがスクリーンに表示される際の色・サイズ・レイアウトなどの表示スタイルや、
プリンタなどの機器で印刷・出力される際の出力スタイル、 音声で読み上げられる際の再生スタイルなどです。

ウェブページをどのようなスタイルで表示・出力・再生するかについて指定することができます
Javascript
JavaScriptとはブラウザを「動かす」ためのプログラム言語のことです。
例えば、Webサイトを訪問したとき、Webサイト上でアニメーションが動いているのを見たことがあるのではないでしょうか?
また、アニメーションをつけるだけでなく、サイトを閲覧するユーザーがより使いやすい機能を実装することができます。

ブラウザが「動く」ために、指示を出しているプログラミング言語がJavaScriptなのです
jQuery
jQueryはJavaScriptのためのライブラリです。
jQueryの登場によってフロントエンド開発が効率化され、JavaScriptを用いた複雑な記述が必要なくなったことで、多くの人がフロントエンドエンジニアとして活躍できるようになりました。

jQueryを使用することでシンプルにJavaScriptを記述できるようになり、それまで数十行にわたるコードが必要だった処理もわずか数行で実行できるようになりました
CMS
CMS(コンテンツ マネジメント システム)とは、
Webサイト運営にあたり、HTMLやCSSの書き換えなど面倒で手間のかかる作業をしなくても、
管理画面を通して記事や画像を登録・更新できるシステムです。
新着情報などの簡易的なものは、HTML/CSSの知識がなくても更新作業を行うことが出来ます。

当記事も、WordPressを使用しており、投稿画面から文字を打ち込み、投稿ボタンを押すことで記事を公開することができます
イラストレーター/フォトショップ
写真の加工やバナー、イラストやロゴ、チラシの制作に使用される画像編集ソフトです。
サイト制作の際には、食べ物の写真に暖気色の加工をしてよりおいしそうに見せたり、そのサイトの雰囲気にマッチした画像を作ることができます。

サイトを制作する際に、自分の使用したい画像を自分で用意できるようになるので、サイト制作の幅が広がります
エンジニアになるためにあったほうが良い知識
SEOに関する知識
SEOとは「Search Engine Optimization」の略称で日本語にすると「検索エンジン最適化」といいます。
具体的には自分のWebサイトの内容を、Googleなどの検索エンジンに理解しやすいように最適化すること、
自分が伝えたい情報をユーザーにきちんと届けられるように検索エンジンが理解しやすいように最適化することです。

最適化を行うことで、グーグルやYahooで検索した時に、より上のほうに表示されるようになります
フレームワーク
JavaScriptの「フレームワーク」とは、JavaScript開発におけるWebアプリケーションの枠組み、土台部分を意味します。
英語のFrameworkという言葉は、「枠組み」という意味です。開発における「フレームワーク」は、システムの骨組みと表現されることもあるでしょう。

フレームワークを使用することで、様々な機能を搭載するための複雑なコードがより簡易的になりました
バックエンドの知識
バックエンドエンジニアは、フロントエンドで入力されたデータを処理することや、データベースへの保存、データの呼び出しなどの処理を実装します。
また、データベースの設計や構築、バックエンドシステムの運用・保守といったこともバックエンドエンジニアの仕事です。

データの受け渡しや、裏側の処理を知っておくと、バックエンドエンジニアとの連携がスムーズになります
僕が1年間で行ってきた勉強について
僕がこの1年間で行ってきた勉強について紹介したいと思います
10月から3月までは公務員として働きながら勉強を行っていました
10月~
・HTML・CSSの勉強(主にインプット)
11月~
・HTML・CSSでサイト制作
12月~
・HTML・CSSでサイト制作
・Wordpressで自分のブログサイト制作
1月~
・サイト制作
・CMS(WordPress)の勉強
2月~
・就活に向けてポートフォリオを作り始める
・Wordpressでサイトの制作を行う
・ブログサイトの運用
3月~
・Wordpressでサイト制作
・ブログサイトの運用
・Javascriptの勉強
4月~
・就活を開始するも、技術的にまだまだだと知る
・ブログサイトの運用
・サイト制作
・Javascriptの勉強
5月~
・職業訓練校というものを知り応募する
・ブログサイトの運用
・Javascriptを使用したサイト制作
6月~
・職業訓練校に入校
・ブログサイトの運用
・サイト制作
・デザインの勉強
7月~
・フォトショップの勉強
・ブログサイトの運用
・サイト制作
・デザインの勉強
8月~
・イラストレーターの勉強
・ブログサイトの運用
・サイト制作(WordPress独自テーマ)
・PHPの勉強
・デザインの勉強
9月~
・ブログサイトの運用
・サイト制作(WordPress独自テーマ)
・PHPの勉強
・デザインの勉強
・ポートフォリオ制作
10月~
・ポートフォリオ制作
・就活再開→内定
僕の目標として、プログラミングを行って実際にサイトを制作したいという目標があったので、常にサイトの制作は行ってきました
結果的に、就活の際には、ポートフォリオに今までに制作してきたサイトを掲載することで、自分の実力を企業にしっかりとアピールすることが出来ました
勉強を行っていくうえで、大事なことは、自分が楽しいと思えることと環境です
プログラミングを勉強するのはとても難しく大変なことでした
それでも、継続して勉強できたのは、プログラミングが楽しいと思えたからです
また、「職業訓練校」という強制的に勉強できる環境があったことは、とてもプラスになりました
効率的に勉強をするならこの順番
僕がこれまでに勉強をしてきて、改めて勉強をするならこの順番でやったほうが効率的だなと思った順番について紹介したいと思います
人によって目指す場所は異なるので、必ずしもこの順番というわけではないので参考程度にしてください
①HTML/CSSの勉強
②フォトショップ/イラストレーターの勉強
③デザインに関する勉強
④ブログ運営
⑤模写コーディング※模写コーディングとは、現存するサイトを真似してサイトを作ること
⑥サイト制作
⑦Javascriptの勉強
⑧jQueryの勉強
⑨サイト制作
⑩Wordpressの勉強
サイト制作する際には、Adobeソフトの「XD」か「Illustrator」で、デザインカンプを作っておくと、サイト制作がはかどります
なので、HTML/CSSと並行して、フォトショップやイラストレーターの勉強をすることをおすすめします
またサイト制作をしていくうえでデザインの知識は必須です
僕は、デザインの勉強を全くしないでサイト制作をしていたので、なんとなくダサいサイトを量産していました
結果的に、ポートフォリオを作る際、サイトの手直しに時間をとられてしまいました
また、デザインを学んだあとに模写コーディングをすることで、デザイン本に書いてあった技術が沢山使用されていることに気付くことが出来るので楽しいですよ!
Javascriptについて、jQueryが分かればJavascriptは必要ないという意見もあります
WEBデザイナーとして、サイトに動きをつけられればそれで充分という方は、jQueryの学習だけでも簡単な動きであればつけることが出来ます
しかし、WEBサイト制作において、もっと複雑な動きをつけたいとか、今後WEBアプリケーションの開発に携わっていきたいと考えている人は、Javascriptについても学ぶ必要があります
自分が今後どういうエンジニアになっていきたいのかを考え、計画をたてていく必要があります
それぞれの勉強について、詳しく解説していきます
各勉強方法について
HTML/CSSを勉強するなら
HTML/CSSを勉強する際、覚えることに時間を割く必要はありません
一通りの、タグの使い方や、CSSのプロパティを学んだら、すぐサイト制作に移行しましょう
この方法の良い所は2つあります
2 サイトを作っているうちに、HTML/CSSは勝手に覚えられる
僕は、Youtubeのフロントエンドチャンネルという方がだしている動画をとにかく見て、とりあえずこういう機能があるのかということを理解したら、サイトの模写コーディングにとりかかっていました
結果的に、流動的にHTML/CSSについて学ぶことができ、実戦に近い形で経験値を積むことができました
動画でも充分に学習することが可能ですが、本のほうが効率が良いという方にはこの本がおすすめです
Javascriptを勉強するなら
僕がJavascriptを勉強するにあたって活用したのは、前項でも紹介した、Youtubeのフロントエンドチャンネルという方の動画です
このチャンネルでは、Javascriptの基礎から解説していて、説明がとても丁寧ですごく分かりやすいです
基礎の勉強が終わったら、それらを応用して簡単なゲームの制作を行います
そのゲームの制作が終わるころには、Javascriptの知識がしっかりと身になっているはずです
紹介した動画でJavascriptについて学ぶことは可能ですが、本のほうが自分には合っているという方には、この本がおすすめです
jQueryを勉強するなら
jQueryについては、僕は本で勉強を行いました。
Javascriptの勉強が一通り終わっている方であれば、理解するのは簡単です
勉強が終わったら実際にサイトを作ってみましょう
CMS(WordPress)を勉強するなら
僕がWordPressを勉強するにあたって活用したのは、前項でも紹介した、フロントエンドチャンネルという方の動画です
また実際に勉強をするなら、PHPの基礎的な構文も学んでおくとスムーズです
Javascriptを学んだ方なら、習得にそこまで時間はかかりません
フロントエンドチャンネルのWordpressに関する動画を勉強しておけば、実務でも通用するレベルになっています
本のほうが勉強しやすいという方にはこの本がおすすめです
Wordpressだけでなく、PHPについても解説してくれているので良いです
デザインを勉強するなら
僕は本を読んでデザインの勉強をしました
これからデザインの勉強をしていきたいと考えている方に、かなりおすすめの本があります!
これらの3つの本を読めばデザインに関してはほぼ完ぺきです
この本では、デザインに関する知識が網羅されており、読み終わるころには、基本的なデザインの知識は身についているはずです
デザインの基礎的な知識が身に付いたらこれらの本を読むことを強くおすすめします
デザインに関する引き出しが増えて、デザインを考える際には非常に参考になります
デザインの勉強の仕方が分からないという人は、これらの紹介した3冊の本を読んでおけば大丈夫です!
ブログ運営はメリットが沢山
僕は勉強の過程で、ブログ運営を行ってきました
ブログ運営を経て、勉強になったことが沢山あったので、余裕のある人は是非やってみてください
メリットは大きく3つあります
SEOに関して学ぶことが出来る
ブログを書くことでSEOについて学ぶことができます
当記事であれば、「WEBデザイナー 勉強」とGoogleで調べたときに、より最初のほうに表示してもらえるよう色々な工夫を行っています
最初のほうに出れば出るほど、検索してくれた人が見てくれる確率が高くなるからです
これはブログだけでなく、お店や企業のWebサイトでも同じことが言えます
なのでサイト制作をするうえで、SEO対策というのは非常に重要な項目の1つなんです
それらの知識をブログを運営することで身に付けていくことができます
WordPressに関して学べる
ブログを開設する際には、無料で始められるものもありますが、Wordpress始めることが強くおすすめされています
WordPressではSEO対策がしっかり行えること、また無料のプラットホームでは、そのサービスが停止してしまったとき、今までに作ってきたブログのデータはなくなってしまいます
WordPressに関してはそのようなことはありません
また、WordPressを事前に触れておくことで、本格的に勉強する際にとっかかりやすくなります
サーバーの仕組みやレンタル、ドメインについて学べる
WEBサイト制作後、公開するために以下の手順があります
1 サーバーをレンタルする
2 ドメインを取得する
3 ドメインとサーバーの紐づけをする
4 サーバーにアップロードする
これらの手順は、ブログを開設する過程で学ぶことができます
サイト制作をしていくうえで、必須の知識になるので覚えておいて損はないです
そのほかにもブログを書くメリットは沢山あるので興味のある方はこちらの記事がおすすめです
フォトショップ・イラストレーターを勉強するなら
僕はフォトショップ・イラストレーターについては職業訓練校で学びました
新しい仕事を始めたい方や、これから仕事を探そうという方が、業務に必要な知識・スキルを身に付けられるよう様々なコースが用意されています
僕が通ったのは、「DTP-WEBデザイン科」というコースなので気になっている方は、ぜひ調べてみてください
当初はフォトショップ・イラストレーターについて独学で学ぼうと思っていたのですが、機能が複雑で勉強するのに苦労しました
しかし、訓練校で講師の方に教わることでスムーズに学べることができました
本で勉強したいという方におすすめの本はこちらです
職業訓練校について
僕は退職後、約半年間ハローワークで実施されている(民間企業や専門学校にハローワークが委託している)職業訓練校というものに通いました
通っていたコースは「DTP-Webデザイン科」というコースです
訓練校では、Excel・Word・PowerPoint等のオフィス系ソフト、フォトショップ・イラストレーター・Dreamweaverなどのアドビのソフト、デザイン、バナーやチラシの制作について学ぶことができます
独学で勉強をしていくうえで、環境が非常に大事だなと感じました
訓練校にかよっていれば、どんなにやる気の出ない日でも、勉強を頑張ることができます
それは強制的に勉強をする環境があるからです
また、同じ目標をもった方たちと一緒に勉強できるのはすごく楽しかったです
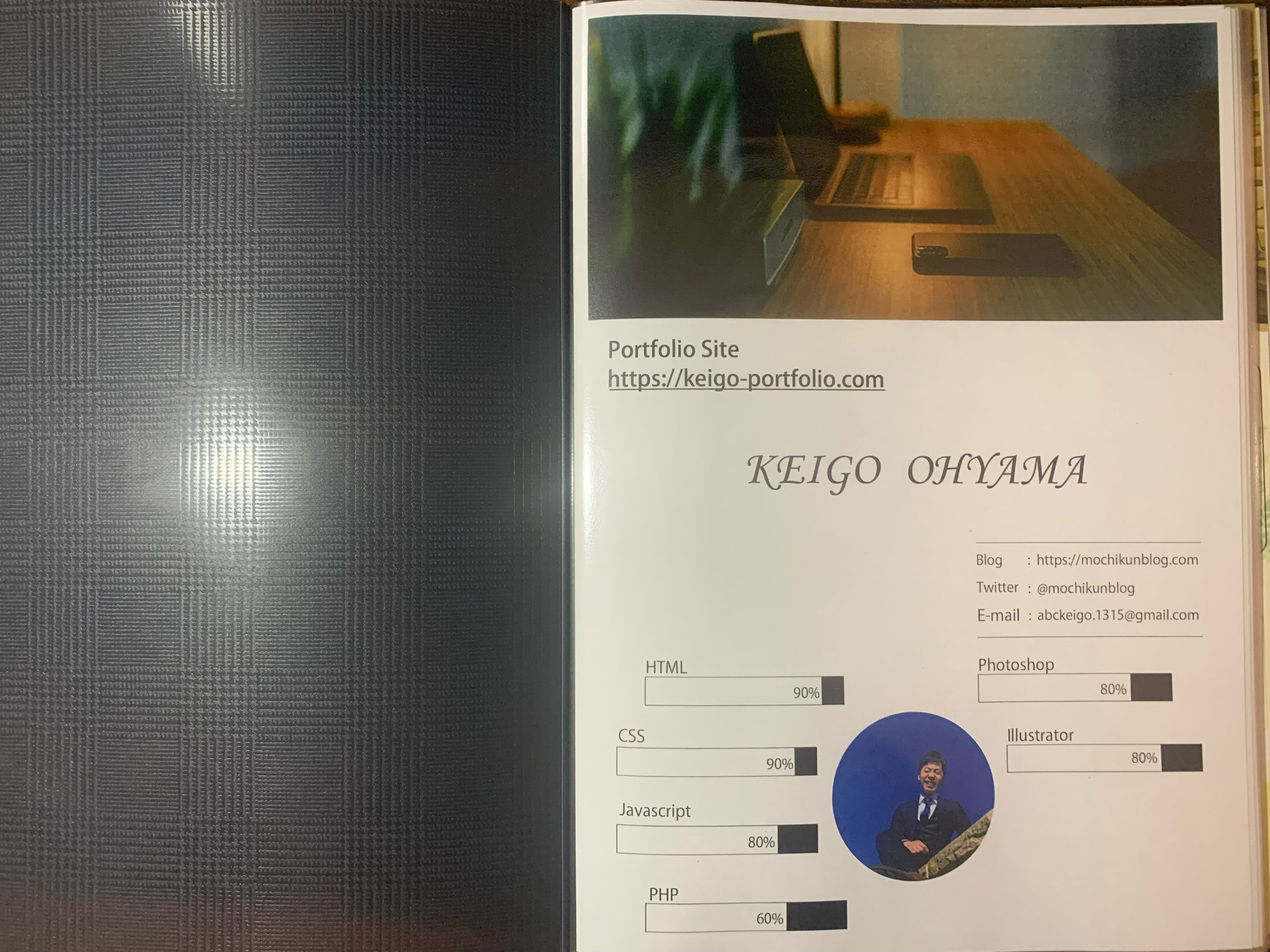
ポートフォリオ制作
まず、ポートフォリオとは自分が今までに制作してきた作品集のことです
就活の際には、このポートフォリオを見せることで、自分の実力を評価してもらいます
ポートフォリオってどうやって作れば良いの??と思われる方もいると思います
実際に制作しようと思った時、ネットで色々と調べてはみたのですが、いまいちわかりづらい回答しか得られず苦労しました
まずはイメージを持ってもらうために、僕が制作したポートフォリオの一部を載せたいと思います
あくまで一例なので、自分だけのオリジナルのポートフォリオを作ってみてください


就活の流れ
自分のポートフォリオが完成したらいよいよ就活です
就活にあたって、情報収集をして分かったのが、未経験からの転職はハードルが高いということです
これらの情報が事実かは分かりませんが、中には100社受けて、ようやく1社受かったという方もいらっしゃいました
なので、僕も100社受ける気持ちで就活に取り組んでいました
書類選考に通らなかったから落ち込んだり、1次面接が通ったから喜んだりしていてはキリがありません
どの会社も落ちたつもりで、色々な会社にどんどん応募していました
面接ではその会社のお話を聞くことが出来て楽しかったです
結果は、6社応募、4社面接、3社から内定を頂き、うち1社は面接辞退という結果でした
最後に
未経験からのエンジニア転職は難しいという話をよく聞きます
しかし、毎日コツコツ継続して勉強していけば、必ずスキルは身につくし転職も成功します

大切なのは続けることです
一緒に頑張っていきましょう!