
こんにちはもち君です
僕は今、WEBデザイナー・フロントエンドエンジニアを目指して勉強中です
僕が目指しているのは、絵を書いたりサイトのデザインを考えるほうではなく、プログラミング言語を用いてサイトを作っていく人です

いわゆる「WEBクリエイター」とか「フロントエンドエンジニア」と呼ばれる分野です
WEBデザイナーと一口に言っても定義が曖昧なので、当記事では、主としてサイトの見た目をコーディング(プログラミング)を行う、ホームページの見える部分を作る人という定義で話を進めます
僕は元々自衛隊として働いていて、IT系の分野には全く関りがありませんでした
そんな僕がエンジニアを目指し、勉強をしていて思ったことが、「フロントエンドエンジニアになるためにはどんなことを勉強すれば良いのか」という情報があまりに少なく、迷いながら勉強している方が多いのではないか、ということです。

エンジニアの方と繋がりがある方であれば、現場で必要な知識や、勉強の方向性を知ることができるんですけどね
しかし、僕のように周りにIT系で働いている方がいなくネットの知識で勉強を頑張っている方も多いと思います
これからWEBデザイナー・WEBクリエイター・フロントエンドエンジニアを目指して頑張ろうと思っている方に、少しでも参考になれば幸いです
僕の勉強工程(10月~)
10月:HTML・CSSの勉強
11月:HTML・CSSでサイト制作、Wordpressで自分のブログサイト制作
12月:HTML・CSSでサイト制作、Wordpressで自分のブログサイト制作
1月 :Wordpressのオリジナルテーマの作り方を学ぶ
2月 :就活に向けてポートフォリオを作り始める・Wordpressでサイトの制作を行う・本格的にブログに取り組み始める
3月 :Wordpressでサイト制作・ブログ・Javascriptについて学び始める・3月末退職

10月~3月は仕事しながら勉強していました
4月からやっと本格的に取り組むことができています
4月 :就職活動開始・応募した会社から「訓練校」を紹介され、卒業後に就職する予定
5月 :デザインについて学ぶ・Javascriptの勉強
6月 :デザイナーの方のポートフォリオサイト作成・自分のポートフォリオサイトの作成
7月 :フォトショップ・イラストレーターについて学ぶ
僕が考える理想の道のり
WEBデザイナー・WEBクリエイター・フロントエンドエンジニアになるために絶対に必要な知識
・フォトショップ・イラストレーターなどのデザイン加工ソフト・デザインの基礎知識
・見た目を構成するHTMLと言われるマークアップ言語
・ウェブページがスクリーンに表示される際の色・サイズ・レイアウトなどの表示スタイルを構成するCSS
・サイトの作成やブログの作成などができるCMS(コンテンツ管理システム)の1つワードプレス
・サイトに動きをつけるためのプログラミング言語Javascript
フロントエンドエンジニアを目指すうえで身に付けておくと良い知識
・JavaScriptでより効率的な開発を行う目的で使用されているJavaScriptのフレームワークやライブラリVue.js
・サイトの裏側の処理を行うPHPなどのバックエンド側の知識
・SEO(検索した時上位に表示するため)の知識
・CSSを拡張して、書きやすく、見やすくしたスタイルシートsass
勉強方法
勉強の基本的な流れとしては
HTML・CSSの基礎知識の理解→サイト制作→Javascript基礎構文の理解→サイト制作
になっています
もっと具体的に説明します
HTML・CSSの勉強
HTML・CSSの勉強する際は、覚えることに時間を割く必要はありません
基本的なコードの書き方やルールについて理解できていれば大丈夫です
基本的なルール、コードの書き方、タグの種類が理解出来たらすぐに実践!サイトの制作に移りましょう!
この方法のメリット
2 就職活動に必須なポートフォリオに載せられる作品を作れる
3 作りながらのほうが勉強が楽しい

サイトを作ると勝手にコードは覚えるから結果覚える時間が無駄なんです!
なにより最初のうちは実際に手を動かしてサイトを作るほうが楽しいんですよ!
ITエンジニアのポートフォリオとは、応募者自身のスキルや実績をアピールするものです
ポートフォリオを用意することで、職務経歴書や自己紹介書に書かれている内容の裏付けとなります

要は自分が今まで制作してきたものの作品集です
勉強の方法としては、有名なのが「progate」というアプリで学ぶ方法です
スマホ1台で勉強することができるため制約が少なく、本を読むのが苦手な方でもアプリならとっつきやすいと感じる人もいるのではないでしょうか
ちなみに筆者は、本とyoutubeの「フロントエンドチャンネル」という方の動画を見て学びました

動画は覚えることには不向きかもだけど、理解することにおいてはかなり優秀なツールの1つですよ
日中は本を読んで勉強し、夜は横になって動画見る、そんな生活を送っていました
ちなみに筆者が読んでいた本はこちらです
もう1度言いますが、どの勉強方法においても覚える必要はありません
覚えるのは、サイトを作ることで勝手に覚えます
理解できたらどんどん先に進み、サイト制作をやりましょう!
筆者が1番最初に作ったのはカフェのサイトです
https://keikei1315.github.io/practice2/
このサイトが作れるようになれば、HTML・CSSはばっちりです!
※メニューバーやアニメーションはなくて大丈夫です!
次の勉強に進みましょう!
HTML・CSSと並行してデザインの勉強もしよう
HTMLとCSSの勉強が終わって、いざサイトを作ろうとなったときに、デザインの基本的な知識は学んでおいたほうがよいです
(僕はデザインについて全く勉強していなかったので少し遠回りする結果になりました)
デザインについて学んでおくことのメリット
・デザインの知識を活かせる実践の場が増える
・デザインについて最低限の知識がないとなんとなくダサいサイトができる
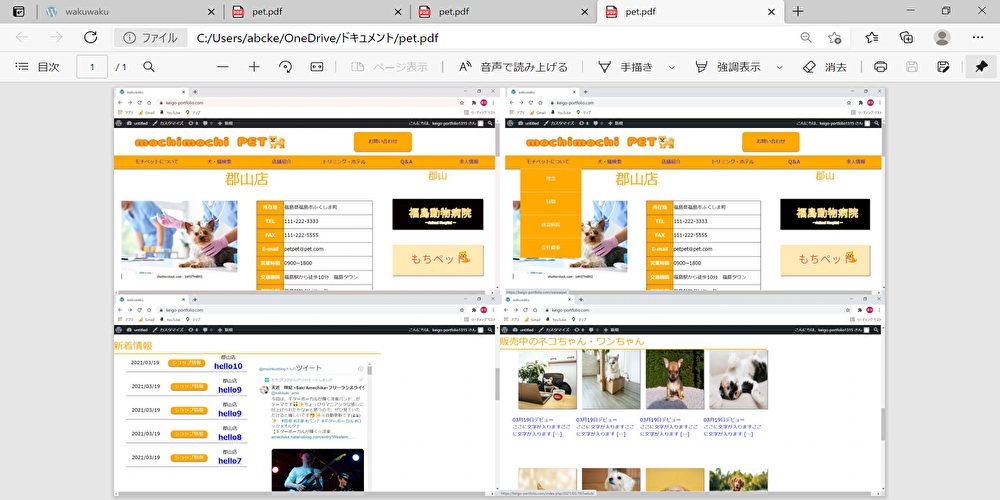
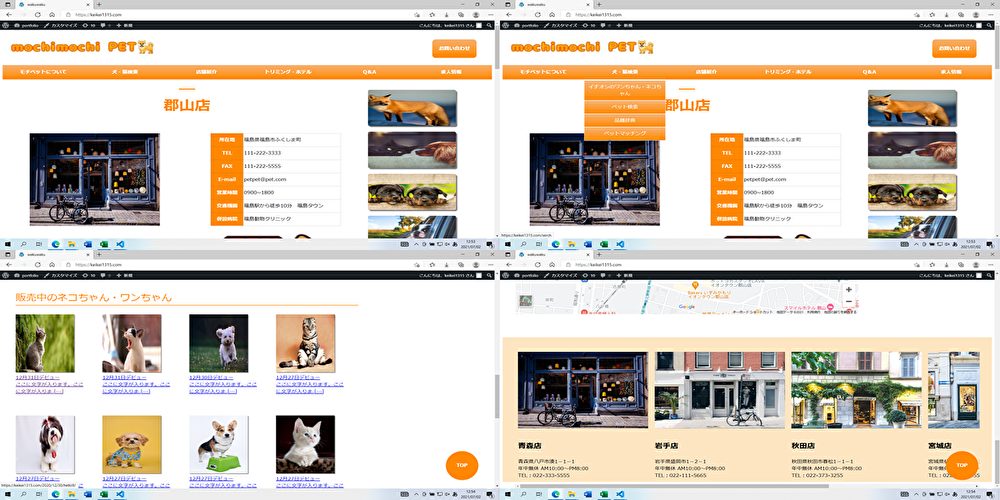
僕はデザインの知識が全くない状態でサイトを作っていたので、かなりダサいサイトに仕上がりました
デザインについて学んだあと改めてサイトを見たときそれはもうひどいものでした
そのサイトを改めて作りなおした時は違いに感動するほどでした
↡
デザイン学習後

見づらくてすいません
けど、こうして見比べてみると全然違いますよね
デザインの知識はこの本を読んで学びました!
javascriptの勉強
Javascriptを学ぶ第1歩は、基礎構文をしっかりと理解することです
実際にサイトを作るうえでメニューバーを作ったり、簡単なアニメーションであれば基本がなくても作ることは出来ます
しかしそれでは、コードが少しでも複雑になると、途端に手も足もでなくなります
なのでまずは基礎構文をしっかり理解する→理解出来たら、Javascriptを使ったサイトを実際に作る
これが上達の近道です

基礎が身について初めて応用に活きてくるんです
僕がJavascriptについて学ぶときは動画で勉強をしました
前項でも紹介した「フロントエンドチャンネル」という方の動画です
フロントエンドチャンネルではJavascriptの基本構文を分かりやすく説明してくれるだけでなく、Javascriptを使った簡単なゲームを作ります
基本を学ぶだけではなんとなくしか理解できなかった部分が、ゲーム制作を通じて確かな知識に変わっていきます
また、ゲームを作り終えるころにはJavascriptの知識がかなり身についていることでしょう
僕はこのゲームを参考に、簡単なオリジナルバトルゲームを作成しました
この他に「Javascript{超}入門」という本を使って勉強しました
この本ではJavascriptの基本構文、カウントダウンやスライドショーの作り方、ajux・Jqueryの基本について学ぶことができます
アマゾンの評価を見ても分かる通りかなり分かりやすくおすすめの本です
※注意点※
Javascriptを学ばずにJqueryを学ぼうとするのは辞めたほうが良いです
JqueryとはJavaScriptの書き方などを簡単にすることが出来る、JavaScriptで作成されたライブラリです
サンプルやさまざまなサイトでの使用例をコピー&ペーストして使うならjQueryの知識さえあれば十分使いこなすことはできます
しかし、思い通りに動作しないときJavaScriptの知識がないと自力で解決することはとても難しいです
jQueryを使用していて困ったときこそ、JavaScriptの知識が求められます
特に、アプリやゲームの開発や、フロントエンドエンジニアのようなWebサイト開発に携わるポジションなら、jQueryよりも先にJavaScriptを学ぶことをおすすめします

それでも良い!と考える人もいると思いますし、どっちが正解とかはありません
ただ、この先の成長を考えるならJavascriptの知識は必須なんです
ちなみにJavascriptとJqueryのコードレシピ集というものがあることを知っていますか??
現場でよく使われるコードがまとめてある本です
1冊あると自分がサイト制作する際にかなり助かるので興味のある方は見てみてください
Javascriptのコードレシピ集
ワードプレスについても勉強しましょう
WordPress(ワードプレス)とは、サイトの作成やブログの作成などができるCMS(コンテンツ管理システム)の1つで、無料のソフトウェアです
Web関連技術が無い人でもサイト管理や記事投稿ができるため、世界中のサイトのおよそ4分の1はWordPressで構築されていると言われています

ワードプレスではテーマと呼ばれるサイト構成のひな型があり、Webの知識がない人でも直感的に簡単なサイトを作ることができます
テーマを使用しなくてもHTML・CSSの知識があれば自分のサイトを作ることができ、お問い合わせフォームなどの複雑な機能もプラグインと呼ばれる機能を使うことで簡単に設置することができます

IT系への就職を目指すのであれば自分のブログサイトを作ることをおすすめします
なぜなら・・・
ブログを作るうえでSEOと呼ばれる知識を身に付けることが出来るからです
SEOとは「検索エンジン最適化」の略であり、要はグーグルやYahooで検索した時に上のほうに表示させるためのシステムです
SEOの知識があれば、検索されたときに上位に表示させることができます

どんなに優れたサイトでも見られなければ意味がないんです
ブログを運営することで、この「SEO」の知識を学ぶことが出来ます
それ以外にもブログを書くことのメリットはたくさんあります
【ブログ初心者用】知らずに書くと損!良記事のための書き方
必要な知識を身に付けた後は・・・
ここまで、フロントエンドエンジニアになるために必須のスキルの学び方について説明してきました
勉強の方向性がまとまっていない方は、まずはこのレベルを目標に頑張ってみてください
PHPやVue.jsと呼ばれるフレームワークについては、必要か不要か会社によって分かれるので、会社にとって有益か、もしくは自分の興味のある分野を勉強するのが良いと思います
どちらにせよ、現場において必ず役に立つ知識に変わりないので勉強して損はありません
プログラミングは挫折する人が多いのが現状です
逆に言えば継続することが成功のコツです
一緒に頑張りましょう!!

良いエンジニアライフを!